Google Calendar Appointment Slots 2020
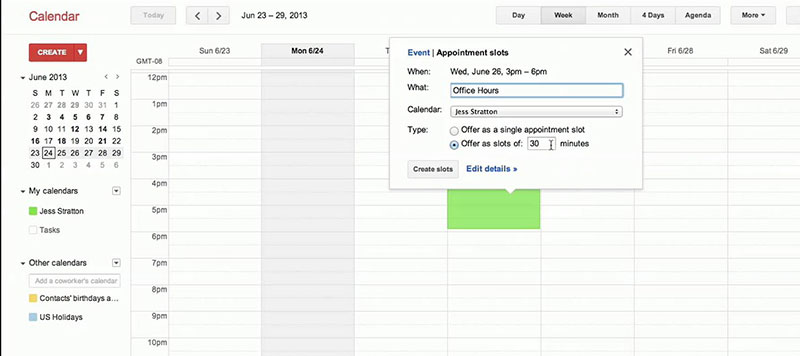
Google Calendar Appointment Slots With Google Meet Link Posted On August 19, 2020 Another Google Geeking video request where the educator wants to create appt. Slots for students to sign up and have a Google Meet link included. The appointment slots feature lets you set one period of time on your calendar, divided into available time slots for people to reserve. For instance, professors can have their students reserve time during office hours each week, or the library could let anyone visiting their website schedule an appointment for a room during a set time period. To Use Zoom With Appointment Slots Step-by-step guide. Log into your Google account in a browser and go to your Google Calendar. Click a date to set up appointments for, or click the +Create button in the top left corner. Select Appointment Slots just below the Title field.
- Google Calendar Appointment Slots 2020 Online
- Google Appointment Slots
- Google Calendar Appointment Slots 2020
In this remote environment, it is especially necessary to be able to schedule and meet with students, parents, and colleagues on an individual basis. One way to coordinate that is to use Google Calendar to create appointment slots.
To create a block of time in which individuals can select a slot to meet with you, start here:
- Go to calendar.google.com and click.
- Click and drag your cursor over the time period you wish to block off.
- Select Appointment slots.
- Give your appointment slots a title (this will be what the individual sees when they go to select a slot. I usually pick something like “Meeting with Mr. Harrison”. This will also show up on their own Google Calendar).
- Next, select the duration of the meeting slots for this time block. Alternatively, you can choose to create a certain number of slots.
- Then, click “Make it a Zoom Meeting” (If you don’t see this option, you will need to download the Zoom Scheduler extension from the Chrome Web Store. Search it at chrome.google.com/webstore). This will create a single Zoom link for all meetings within this block, so you can stay in one place while your invitees come to you.
- The last and crucial step is to copy the link to the appointment calendar page. This will be visible when clicking on the block of time by right-clicking “Go to appointment page for this calendar” and copying the link. This link should then be posted wherever you wish for your invitees to be able to select an appointment (like at the top of your Schoology page).
When individuals select an appointment slot from your calendar, they will get an event on their calendar that includes the Zoom link. It will also show up on your calendar with their name attached to the meeting. To access the meeting, click on the event and click the Zoom link. That’s it!
Cautions
Individuals must have a Google account to create an appointment. For our students and colleagues, they’re all set, since their @dearbornschools accounts are Google accounts. However, many parents do not have a Google account and would need to create one in order to have access to set an appointment.
Also, note that when you look at your Appointment calendar page, you will likely see some of your own events. These events will not be visible to a person signing up for an appointment unless you have made them public (which you most likely have not). You are only seeing them because you are logged in as yourself.
Got Questions? Please don’t hesitate to reach out to me at harrisr@dearbornschools.org or Amy at gwizdza@dearbornschools.org!
Google Calendar is a very useful app that allows you to organize your schedule, manage and share events, and be more productive. That’s why so many people around the world use it and you should too. And what if you could integrate it with your site? Wouldn’t that be amazing? In this guide, we’ll show you how to embed Google Calendar in WordPress step-by-step.
To give you an idea of how useful this tool can be, let’s take me as an example. Long before working with WordPress, I was a university student with a hectic life schedule. It was fun, but I failed to keep up with lots of things since I had so many deadlines to meet and so little memory to remember them all. Then, Google Calendar was launched, and it has saved me since then – not me but many others as well.
Nowadays, there are over 250,000 websites that are categorized as Google Calendar customers, and nearly 100,000 of them using Google Calendar. If you’re not familiar with Google Calendar you may be wondering what does it do to get so much recognition? Google Calendar helps you schedule meetings, create reminders, manage, and respond to meeting invitations, share and view calendars, and many other things.
However, as we are talking about Google Calendar for WordPress websites, there is more to it than you’ve ever known. In this guide, we will show you how to embed WordPress in Google Calendar and how you can make the most of this excellent tool.
Introduction to Google Calendar
Everyone is familiar with the tech giant Google. Among Google’s various applications, Calendar stands out as one of the most effective tools for everyday tasks and activities. In short, it helps organize users’ life, both by working alone and by cooperating with other Google apps like Gmail.
For businesses, Google Calendar is useful because it allows you to create events, send invitations to guests, create recurring events, manage who participates, and set optional attendees among other things. Additionally, there are many other functionalities of Google Calendar for G Suite premium users, such as setting up video conferences as well as adding and managing venues.
Why embed Google Calendar in WordPress?
Now that we understand why individuals, groups, and businesses use this tool, let’s move on to why you should add Google Calendar to your WordPress site:
- Let your customers know about future events: Using Google Calendar for your website gives you the ability to inform your customers about upcoming events so that they can make time to participate. This way, you can ensure that everyone is aware in advance and join the events.
- Manage personal appointments: If the above is for the sake of users, this purpose is solely for you. You can manage all of your activities by listing them here, adding notes, reminders, and everything needed to simplify your working hours. This is the primary purpose of Google Calendar for personal use, but now as it is integrated with your website, the advantages will be multifold.
Integrating Google Calendar with your WordPress site is an excellent way to keep your users informed about important upcoming events. Additionally, it’s an amazing tool to create events and recurring meetings, manage who participates, and arrange video calls among other things. There are indeed many other plugins that have similar functionalities. So then, why should you stick to Google Calendar? Even though Google hasn’t been the only brand that saw the importance of developing a schedule and management tool for WordPress businesses, Google Calendar has remained on top since the start because its features are undefeatable.
Additionally, it’s Google, so brand recognition is very powerful. Other plugins have different functionalities but the truth is that usually, they’re not very helpful. Also, although most of the plugins require you to pay for premium features, those functionalities are no match for Google Calendar. So, if you have to pay, you’re better off using your money to expand Google Calendar’s functions.
How to embed Google Calendar in WordPress? A Step-by-Step Guide

There are 3 different ways to add Google Calendar to WordPress:
- With a plugin
- Via the WP block editor
- Using HTML
All of these methods are very effective so you should choose the one that best suits your skills and needs. Now, let’s have a closer look at each option.
1) Embed Google Calendar in WordPress with a plugin
Now, let’s have a look at how you can make this integration happen in three easy steps. Several support plugins help you embed Google Calendar in your WordPress site. However, in this tutorial, we’ll be using the highest-recommended plugin: Simple Calendar. This tool helps you display Google Calendar in WordPress in a very easy way. B
esides showing events by week or month or under a list format, it also syncs with your Google Calendar, meaning you won’t have to add anything to WordPress. What is more, you can also customize its look and go further by making use of its many add-ons or connecting with other plugins.
Step 1: Add Simple Calendar to WordPress
The first step to add Google Calendar to WordPress is to install Simple Calendar on your site. To do this, simply:
- In your WordPress dashboard, go to the Plugins section
- Click Add New and then type Simple Calendar in the search box
- There you’ll see the Simple Calendar – Google Calendar Plugin. Click Install Now and wait a few moments until it finishes
- Go to the Installed Plugins section, and activate it
Google Calendar Appointment Slots 2020 Online
After you’ve done that, look at your sidebar and you should see a Calendars section with a little calendar icon. That means that you have successfully installed Simple Calendar!
Step 2: Connect Your Site with your Calendar


Once you’ve installed and activated Google Calendar, you need to connect it with your WordPress site. So to configure the plugin, click Calendars – Settings. There, you will see the tab Event Sources, and you will see that it asks for a Google API key. Here you can find how to get the API coming along, but if you don’t want to read the whole thing, here we will brief it for you.
- Open Google Developers Console
- On the top right of the screen, click Create Project. Then type the name you want, and click Create
- You will then be taken to the APIs and Services page. Here, click Enable APIs and Services to get through to the API Library
- In the next screen, you will see a search box. Type Calendar API, choose the suggested result Google Calendar API and enable it
- After that, go to the Credentials tab, click Create Credentials, and choose API Key as shown below
- Now you will see the API key generated for you. Click Restrict Key for safety measures
- You will be taken to the API key detail page where you will see several options
- In the Application restriction part, choose HTTP referrers (web sites)
- In the Website restrictions section, select Add an item and enter your site URL. Once you’ve done that, click Done
- In the API restrictions section, choose Restrict Key and Google Calendar API when selecting APIs, then click Save
Great! You have safely navigated through the hardest part. Now feel free to copy the API key, go back to the box inside the Calendars Settings WordPress dashboard where it asks for a Google API key, and paste the key. Click Save changes, and move on to the following step. You’re almost there.
Step 3: Display Google Calendar in WordPress
This is the final step where you’ll find out how to display Google Calendar and show it to the visitors of your WordPress website.
- First, visit Google Calendar and click Settings. You will see a left sidebar, scroll it down to find Settings for my calendars, and opt for the calendar you want to display on WordPress.
- After clicking on the calendars you want to show, you will see a dropdown where you will click the Access Permissions. Tick the Make available to the public option
- Then, click Integrate calendar on the same dropdown. Here, copy the ID under the Public address in iCal format
- Now, go back to the WordPress dashboard, and in the Calendars tab, choose Add New
- Type the title you want for your Calendar and then scroll down until you see the Calendar settings. There, choose the tab Google Calendar and you will see this:
- Paste the ID you copied in the third step above (Public address in iCal format) to the Calendar ID box
- Click Publish
Congratulations! You have just embedded Google Calendar in WordPress!
2) Add Google Calendar with the WordPress block editor
Another option to add Google Calendar to any post or page on your site is to use the Google Calendar Block. This method is very simple and effective and doesn’t require any coding.
- So, to include the Google Calendar Block on your website, go to a page or post where you want to add the Calendar and click Add Block
- Then, type Google Calendar and select the corresponding block
- After adding the block, you’ll need to enable permissions for the calendar you want to share and paste the calendar embed code in the corresponding field
- So, to get the embed code you need in step 3, go to Google Calendar, click on the 3 dots next to the calendar and press Settings and sharing
- After that, go to the Access Permissions section and make your calendar public by ticking the Make available to the public option. You’ll get a warning saying that this will make all your events visible. Click Ok
- Then, go to the Integrate Calendar section and copy the Embed code. This is the code you’ll use to add your calendar to your site. If you check the code, you’ll see that it has your email in it so make sure you’re ok with the calendar being public
- Finally, go back to the post or page where you want to display your calendar and paste the embed code in the corresponding field. Then press Embed and save the changes
- That’s it! You’ve just embedded Google Calendar on your WordPress site!
You can also customize your calendar by clicking on the Customise button. You can personalize the colors, buttons, size, tabs, icons, and more.
3) Embed Google Calendar in WordPress via HTML
Another easy way to embed Google Calendar in your WordPress site is via HTML. Don’t let the name discourage you if you’re not a developer. This method doesn’t require any coding skills and is very effective.
Google Appointment Slots
- So, to add Google Calendar to your site using HTML, first go to the page or post where you want to include your calendar
- Then, add a new Custom HTML Block. Here you’ll need to paste your calendar’s embed code
- To get it, you need to repeat steps 4 to 6 of the previous block editor method. You’ll need to go to Google Calendar, click on the 3 dots next to your calendar, and then go to Settings and sharing. Then make your calendar public under Access permissions, go to the Integrate Calendar section, and copy the Embed code
- Once you got your calendar’s link, paste it in the HTML Block and save the changes
- You’ve just added your Google Calendar to WordPress!
Now that you have learned how to display Calendar on your site, let’s have a look at how you can make the most of it.
Google Calendar Appointment Slots 2020
Tips on Customizing Google Calendar on WordPress
Simple Calendar is the most complex method to add Google Calendar to WordPress so here we’ll give you some tips to make the most of it. What’s great about Simple Calendar is that it allows you to customize the styles of your calendars.
To make it happen, go to your Calendars and choose the All Calendars tab. Then, specify the calendar whose appearance you wish to tweak and open the editor. Scroll the mouse to find Calendar Settings and click the Appearance tab. There the fun begins and you can customize the colors, design, and so on. All in all, some things you can do to customize your calendars are:
- Choose among a Light and Dark theme for your calendar
- Decide which specific color you want to indicate your calendar’s active day as well as event-dates
- Play with your calendar’s color scheme and find one that suits your website’s style
Shortcodes and Widgets to Embed Google Calendar on Posts and Pages
After you’ve integrated added Google Calendar to WordPress, when you create a new post or page, you’ll see an Add Calendar button as shown below.
This button works just like Add Media and lets you insert the calendar anywhere you want in the thread. If for some reason you don’t have this button, there are other ways you can add a calendar to your posts/pages: through shortcodes and widgets.
Shortcodes
If you look carefully when adding a new calendar on the Calendars tab, you will see that a shortcode is given to you at the bottom right of the screen. To embed this calendar to your posts/pages, simply type this shortcode anywhere you want to display it.
Widgets
The Simple Calendar plugin provides you with a widget that you can display on your site. To activate this option, in your WordPress Dashboard go to Appearance > Widgets. Here you will see the available widgets and you have to drag and drop the Simple Calendar widget to the spot you would like it to be displayed.
These are easy ways to display your calendar in different parts of your site to make the most of the WordPress and Google Calendar integration.
Tips to make the most of Google Calendar
Embedding Google Calendar in your WordPress site is the first step to better organize your meetings and events. Most people use Calendar to simply create meetings but this tool can do much more for you. Let’s have a look at some tips to make the most of Google Calendar.
- Find a time: When you need to organize a meeting with several people, it can be hard to find a slot that works for everyone. The good news is that Google Calendar has a functionality called Find a time that makes finding the right time much easier. Simply create an event, invite the people that you want, and then go to the Find a time tab to find a slot where everyone is available.
- Block Appointment slots: Tired of receiving invitations for meetings in inconvenient hours? If you’re using GSuite, you can avoid that by blocking appointment slots. This way, you block the time in which your teammates can schedule meetings with you. To activate this functionality, simply create an event for the time you’re available for meetings and then go to Appointment slots. You’ll see a link that says “This calendar’s appointment page.” Click it and you will be redirected to a web version of your calendar that you can share.
- Add holidays and other events: Calendar allows you to add all types of events such as holidays, sports events, ad phases of the moon. To add this option, click on the 3 dots next to your calendar and go to Settings and sharing. Then, in the Add Calendar section, go to Browse calendars of interest and select the ones you want to activate. Once you finish, you’ll find the events you selected in the Other calendars section.
- Time Zones: Nowadays there are more and more teams that work from different parts of the world and with different timezones. If that’s your case, this tip is perfect for you. Google Calendar allows you to set both primary and secondary time zones so you always find a good time for your meetings. To activate this option, click on the 3 dots next to your calendar and go to Settings and sharing. Then, press the Set my primary time zone button under Calendar settings. There, tick the option to activate the secondary time zone and select the one you want. Additionally, you can add labels to your time zones and display a world clock.
Wrapping Up
All in all, Calendar not only will help you organize your schedule but also manage and share events so your customers can keep up with your events and important dates. If you add Google Calendar to WordPress, you’ll add more functionalities to your website, provide value to users, and stand out from your competitors. We’ve seen 3 different methods to embed Calendar on your site:
- With the Simple Calendar plugin
- Using the WordPress block editor
- Via HTML
These methods are beginner-friendly and they’re all very effective so choose the one that best suits your needs. Additionally, we’ve seen different ways to customize your calendar and add them using shortcodes and widgets. Finally, we’ve seen some tips that will help you make the most of Google Calendar. Have you tried this guide? Did you find it useful? Please share your thoughts with us in the comments section below! More useful guides to making the most of your site: